Notion 페이지에 방문자 수를 표시하는 글을 앞서 작성했었어요.
그리고 이번에는 그 페이지의 URL을 줄여서 공유하는 방법을 간략하게 정리했습니다.
Notion 페이지에 방문자 수 표시하기
나는 자기 소개 페이지를 Notion으로 만들어서 인스타 프로필에 등록했다. 아무래도 나를 여러 방면으로 알리고 싶지만, 한가지 URL로 여러 정보를 전달하기 위해서는 이게 최선이었다. Notion은 작
yung.tistory.com
제가 위의 글에서 방문자 수 표시용 페이지를 Notion으로 만들었는데요.
URL은 아래와 같습니다.
https://spectacular-phlox-2bf.notion.site/4bd8e01b43a744b2bd4af348e923a364
방문자 수 표시용 페이지
안녕하세요~ 방문자 수 표시용 페이지에요😆
spectacular-phlox-2bf.notion.site
링크를 클릭해보시면 아래처럼 방문자 수를 확인하실 수 있어요.

이제 이 URL을 공유하기 좋게 짧게 줄이려고 해요.
이를 위해서 필요한게 Bitly라는 서비스입니다.
Bitly. The power of the link.
bitly.com
위의 링크를 클릭하셔서 회원가입 후에 사용하시면 돼요.
예시로 보여드렸던 Notion 페이지 URL을 짧게 줄여볼게요.
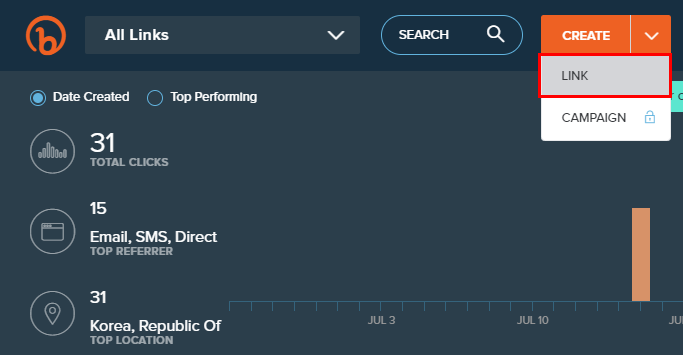
Bitly 서비스에 로그인하셔서 상단의 CREATE 버튼을 클릭하세요.

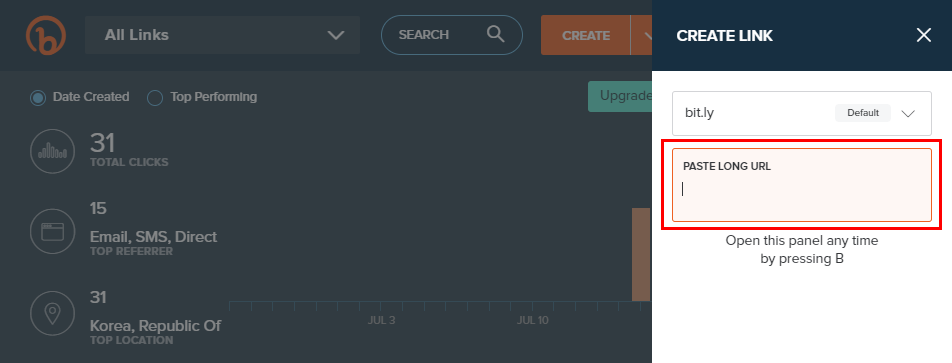
그러면 아래처럼 CREATE LINK라는 창이 노출돼요.
여기서 PASTE LONG URL 하단에 줄이고 싶은 Notion 페이지의 URL을 입력해 주세요.

URL을 복사/붙여넣기 하시면 자동으로 아래처럼 화면이 바뀝니다.
여기서 COPY 버튼을 클릭하시면 짧아진 URL을 복사해서 사용하실 수 있어요.

변경 전/후의 url은 아래와 같아요.
- 변경 전 Notion 페이지 url
- Bitly 서비스로 변경한 url
각각의 url을 직접 확인해보시면 알겠지만, 아래처럼 같은 화면을 보여주고 있어요.
참고로, Notion 페이지의 url 외에도 Bitly 서비스로 변환해서 사용하실 수 있습니다.
https://spectacular-phlox-2bf.notion.site/4bd8e01b43a744b2bd4af348e923a364
방문자 수 표시용 페이지
안녕하세요~ 방문자 수 표시용 페이지에요😆
spectacular-phlox-2bf.notion.site
방문자 수 표시용 페이지
안녕하세요~ 방문자 수 표시용 페이지에요😆
spectacular-phlox-2bf.notion.site
해당 글이 유용하셨다면 댓글을 남겨주세요:)
또한, 수정이 필요한 부분이나 개선점 같은 내용도 댓글로 남겨주시면 여러모로 도움이 될 것 같습니다.
앞서 작성했었던 글을 보니 독백 형식의 글을 제외하고는 앞으로 이렇게 작성할 것 같아요.
수정할 부분이 더 있지만, 딱딱한 말투보다는 대화하듯이 정보를 전달하는게 더 좋은 것 같다는 생각이 들었어요.
'IT > 정보' 카테고리의 다른 글
| 구글 서치 콘솔 메일 - 'itemListElement' 이슈 후기 (0) | 2021.06.29 |
|---|---|
| 구글 서치 콘솔 메일 - ‘itemListElement’ 입력란이 누락되었습니다. (0) | 2021.06.24 |
| IT 정보 카테고리 설명 (0) | 2021.06.24 |