1. 게임 프로젝트 생성
유니티로 게임을 개발하기 위해서는 프로젝트를 생성해야 된다.
그리고 프로젝트 생성은 앞서 설치했던 Unity Hub를 통해서 간단하게 생성할 수 있다.
Unity Hub와 유니티 설치 방법이 궁금하면 아래 링크를 참고하기 바란다.
Unity Hub로 유니티 설치하기
게임을 개발하기 위해서는 여러가지 방법들이 있겠지만, 역시 엔진을 사용하는 것이 여러모로 편할 것이다. 그리고 나는 언리얼 엔진을 제외하고 여러 게임 엔진들을 사용해봤다. 2D, 3D 게임 개
yung.tistory.com
우선, Unity Hub를 실행하자.
참고로 나는 기존 포스팅에서 유니티 2021.1.13f1 버전을 설치했지만,
확인하고 싶은 내용이 있어서 기존에 설치했던 Unity Hub와 유니티를 삭제했다.
그후에 D 드라이브에 Unity Hub와 유니티 2020.3.13f1 버전을 새로 설치했다.
만약에 기존의 포스팅을 통해서 2021.1.13f1 버전을 설치했다면,
굳이 설치된 것들을 삭제하고 2020.3.13f1 버전을 설치할 필요는 없다.

Unity Hub를 실행해서 프로젝트 화면을 보면, 아래처럼 "프로젝트가 없습니다"라는 문구를 확인할 수 있다.
오른쪽의 새로 생성 버튼을 클릭해서 프로젝트를 추가하자.

새로 생성 버튼을 클릭하면 다음과 같이 프로젝트의 유형과 이름, 저장 위치를 선택할 수 있다.
현재 포스팅하고 있는 "게임 개발 튜토리얼"은 2D 게임이기 때문에 2D를 선택하자.
나는 나중에 출시할 게임 프로젝트의 이름으로 AREBIL을 입력했다.
똑같이 따라할 필요없이 각자 필요한 이름으로 입력하자.

저장 위치의 경우, 자신이 기억하기 쉬운 폴더를 선택하자.
내 경우는 사용자 폴더 > Dev > Game 폴더를 선택해서 프로젝트를 추가했으며,
프로젝트 생성 시 유니티 프로젝트에 필요한 파일들이 자동으로 설정된다.

프로젝트를 생성하면 다음과 같이 유니티가 자동으로 실행된다.

자동으로 실행된 유니티의 모습은 다음과 같다.
처음에 유니티를 접하게 되면 너무 낯설고 용도를 알 수 없는 기능들 때문에 당황할 수 있겠지만,
튜토리얼을 차근차근 따라 하면 익숙해질 테니 겁먹을 필요가 전혀 없다.

2. 지형 에셋 추가하기
지형을 만들기 위해서는 이미지 파일이 필요하다.
튜토리얼을 위해서 이미지 파일을 만들어서 제공할 수도 있지만,
스스로 필요한 파일들을 찾아서 사용할 수 있도록 에셋을 추가하는 방법을 알아보자.
에셋스토어에서 유니티 프로젝트를 위한 에셋들을 다운로드 받을 수 있다.
좋은 퀄리티의 에셋들은 유료로 결제해서 사용해야 되지만, 무료 에셋만으로도 괜찮은 것들이 많다.
참고로, 사용이 제한된 에셋만 아니라면 무료 에셋을 상용화 게임에 사용할 수 있다.
아래 링크를 클릭해서 에셋스토어로 이동하자.
에셋스토어
여러분의 작업에 필요한 베스트 에셋을 찾아보세요. 유니티 에셋스토어가 2D, 3D 모델, SDK, 템플릿, 툴 등 여러분의 콘텐츠 제작에 날개를 달아줄 다양한 에셋을 제공합니다.
assetstore.unity.com
에셋을 다운로드 받기 위해서는 로그인이 필요하며,
로그인한 상태에서 에셋스토어의 2D 메뉴를 선택하자.

2D 메뉴를 클릭하면 다음과 같은 화면으로 이동한다.
여기서 하위 카테고리 영역의 주변환경을 클릭하자.

2D 주변환경 화면에서 인기도를 가격(낮은 가격부터 오름차순)으로 선택하자.

낮은 가격으로 오름차순 정렬을 하면 FREE로 표시된 에셋들이 보인다.

나는 그 중에서 Pixel Art Platformer를 선택했다.
지형 이미지와 배경을 위한 이미지들이 마음에 들어서 선택했다.
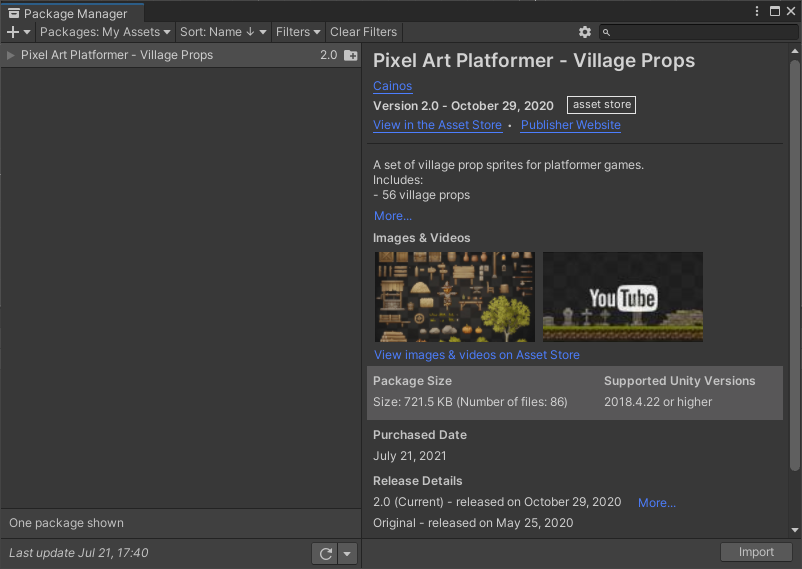
Pixel Art Platformer - Village Props | 2D 주변환경 | Unity Asset Store
Elevate your workflow with the Pixel Art Platformer - Village Props asset from Cainos. Find this & more 주변환경 on the Unity Asset Store.
assetstore.unity.com

내 에셋에 추가하기를 클릭하면 아래처럼 약관에 동의해야 된다.

약관에 동의하면 바로 내 에셋에 추가된다.

그리고 내 에셋 화면을 보면 추가된 에셋을 확인할 수 있다.

Unity에서 열기 버튼을 클릭하면 앞서 생성했던 AREBIL 프로젝트에 에셋을 적용할 수 있다.
오른쪽 하단에 Download 버튼을 클릭해서 에셋을 다운로드 받자.
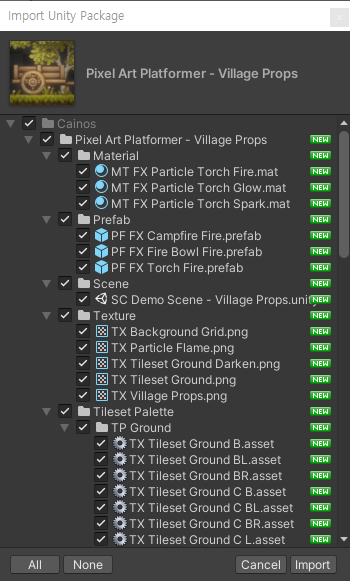
그후에 Import 버튼으로 에셋을 내 프로젝트에 불러오면 된다.



에셋이 유니티 프로젝트에 추가되면 다음과 같이 Assets 폴더에 Cainos라는 폴더가 추가된다.
참고로, Cainos 폴더는 우리가 다운로드하고 임포트한 에셋의 저작자 이름이다.
Project 윈도우는 유니티 프로젝트 내부의 폴더 중에서 접근 가능한 폴더들을 표시해주며,
우리는 윈도우 탐색기처럼 이 창을 통해서 여러 리소스들에 접근하고 사용을 할 수 있다.

3. 지형 만들기
앞서 추가한 에셋을 유니티 프로젝트에서 확인해보자.
아래의 경로에서 지형 파일을 확인할 수 있으며, 우리가 사용하기 쉽게 이미 타일 팔레트로 설정되어 있다.
Assets > Cainos > Pixel Art Platformer - Village Props > Tileset Palette > TP Ground

그리고 이 타일 팔레트의 원본 이미지는 아래 경로에서 확인할 수 있다.
Assets > Cainos > Pixel Art Platformer - Village Props > Texture
※ 이미지 파일을 토대로 타일 팔레트를 추가하는 방법은 다른 포스팅에서 기재하도록 하겠다.

이제 지형을 만들어보자.
유니티 프로젝트의 Hierarchy 윈도우에서 다음과 같은 순서대로 메뉴를 선택해서 사각형의 타일맵을 생성하자.
2D Object > Tilemap > Rectangular
유니티에서 Scene는 하나의 장면 또는 맵이라고 할 수 있다.
그리고 이러한 Scene을 기반으로 게임을 개발하고 진행하게 된다.
예를 들면, 스테이지1에서 스테이지2로 이동한다는 것은 Stage1Scene에서 Stage2Scene로 전환되는 것을 의미한다.
Hierarchy 윈도우는 이러한 Scene의 구성 요소들에 접근하고 설정할 수 있는 창이다.

2D 타일맵을 생성하면, Scene 윈도우에 네모난 격자들이 생긴다.
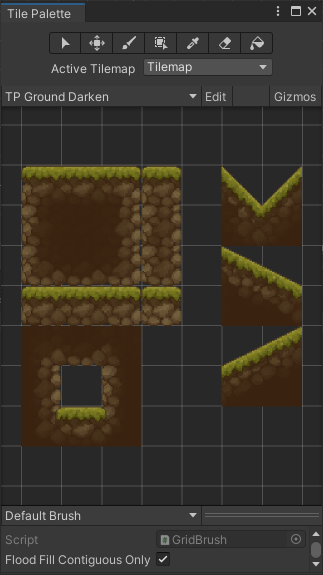
지형을 생성하기 위해서 오른쪽 하단의 Open Tile Palette를 클릭하자.

Open Tile Palette를 클릭하면, 아래처럼 타일 팔레트가 노출된다.
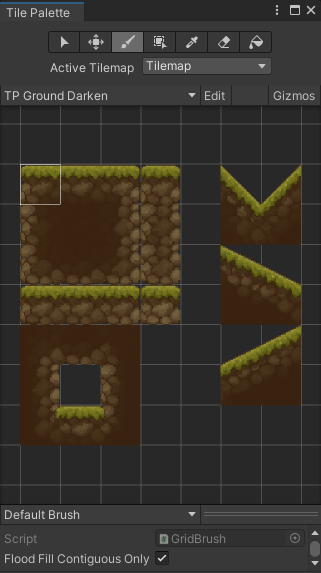
그리고 붓 모양의 브러쉬를 선택 후, 원하는 타일을 선택하면 지형을 생성할 준비가 완료된다.
Scene 윈도우에 선택한 타일을 그려보자.
그냥 원하는 위치에 마우스 커서를 올리고 클릭하면 된다.


아래는 내가 임의로 지형을 생성한 모습이다.
타일을 하나씩 찍어도 되고, 한번에 여러 타일을 그릴 수도 있다.
자신의 상황에 맞게 효율적으로 지형을 생성해보자.

Play 버튼을 클릭해서 Scene을 실행하면 생성한 지형이 어떻게 그려지는지 확인할 수 있다.
Play 버튼은 Scene 상단에 있는 ▷ 모양의 버튼이다.

타일을 더 찍어서 지형을 추가로 생성해보았다.
그리고 아래 화면에서 하얀색의 네모난 영역이 카메라로 표시할 수 있는 영역이다.
추가로 생성한 지형의 일부가 카메라의 영역을 벗어난 것으로 보인다.
그러면 영역을 벗어난 지형은 어떻게 될까?

Scene을 실행하면 아래처럼 카메라 영역을 벗어난 지형은 안보이는 것을 알 수 있다.
그리고 영역 밖의 지형을 보고싶다면 카메라의 영역을 이동시켜줄 필요가 있다.
이는 다른 포스팅에서 다룰 예정이다.

개발 관련 포스팅은 오랜만에 합니다.
최대한 쉽게 이해할 수 있게 작성하려고 노력했는데, 글을 보신 분들은 어떻게 생각하실지 모르겠네요.
이 글이 도움이 되었다면 댓글을 남겨주세요.
또한, 수정이 필요한 부분이나 개선점 같은 내용도 댓글로 남겨주시면 여러모로 도움이 될 것 같습니다.
'게임 개발 > 유니티' 카테고리의 다른 글
| [Unity 2D] 게임 개발 튜토리얼 - 지형 수정하기 (0) | 2021.08.12 |
|---|---|
| [Unity 2D] 게임 개발 튜토리얼 - 효과음 및 시네머신 적용 (0) | 2021.08.11 |
| [Unity 2D] 게임 개발 튜토리얼 - 캐릭터 애니메이션과 점프 기능 추가하기 (0) | 2021.08.10 |
| [Unity 2D] 게임 개발 튜토리얼 - 지형 위에 캐릭터 그려서 움직이기 (0) | 2021.07.28 |
| Unity Hub로 유니티 설치하기 (0) | 2021.07.07 |